この記事は「最低限、これさえ守って記事を作成すれば大丈夫!」というプレスリリースの記事作成における勘所的なガイドラインです。
高機能WordPressテーマ『SWELL』で自由度の高い記事を作ろう!

ウインライトのコーポレートサイトは、高品質・高機能なWordPressテーマ『SWELL』を使用しています。記事作成においても圧倒的な使いやすさで自由度の高い記事を作成することができます。
日本で最も評価の高いWordPressテーマといっても過言ではない『SWELL』ですが、その機能性の高さからページ作成における表現は多岐にわたります。公式サイトには、テーマの特徴や詳しい機能が紹介されていますので、暇な時にぜひ覗いてみて下さい。きっと記事作成に役立つ新しい発見があるはずです!

まずはアイキャッチ画像・カテゴリー・タグの設定をしよう!
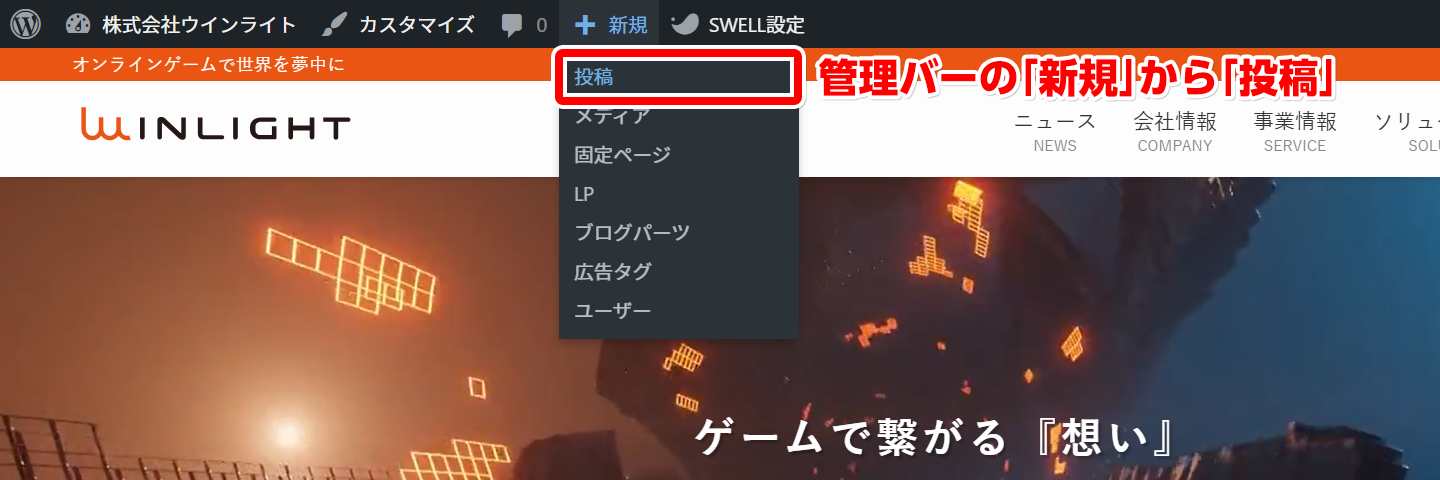
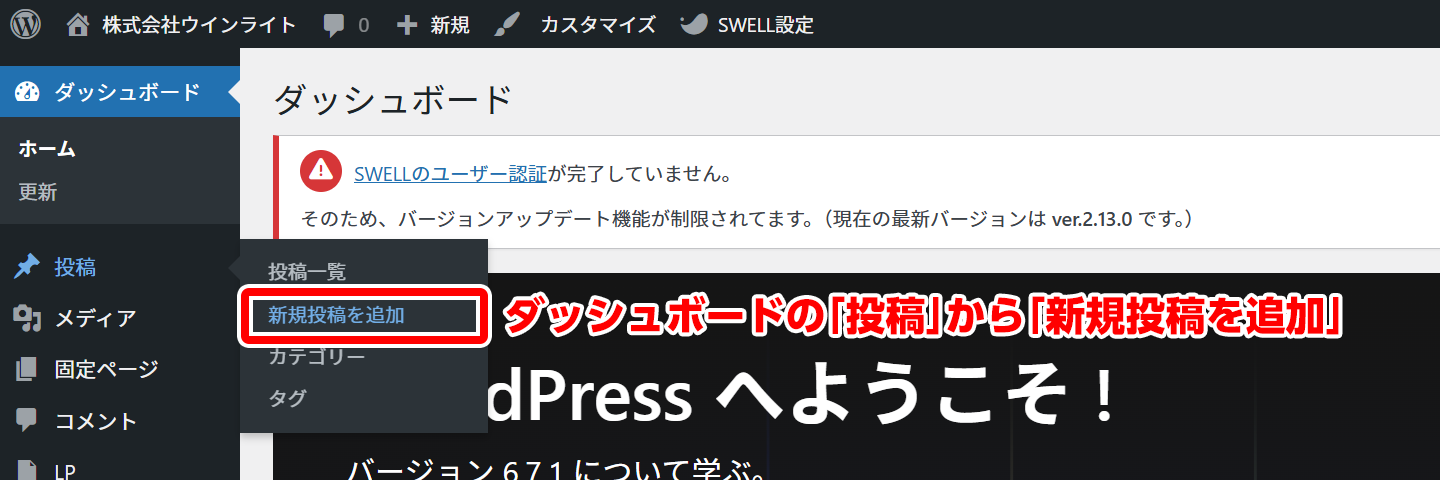
さっそく投稿ページを作成していきましょう!コーポレートサイトのWordPressにログインしたら、「管理バー」か「ダッシュボード」のメニューから投稿ページを新規作成できます。


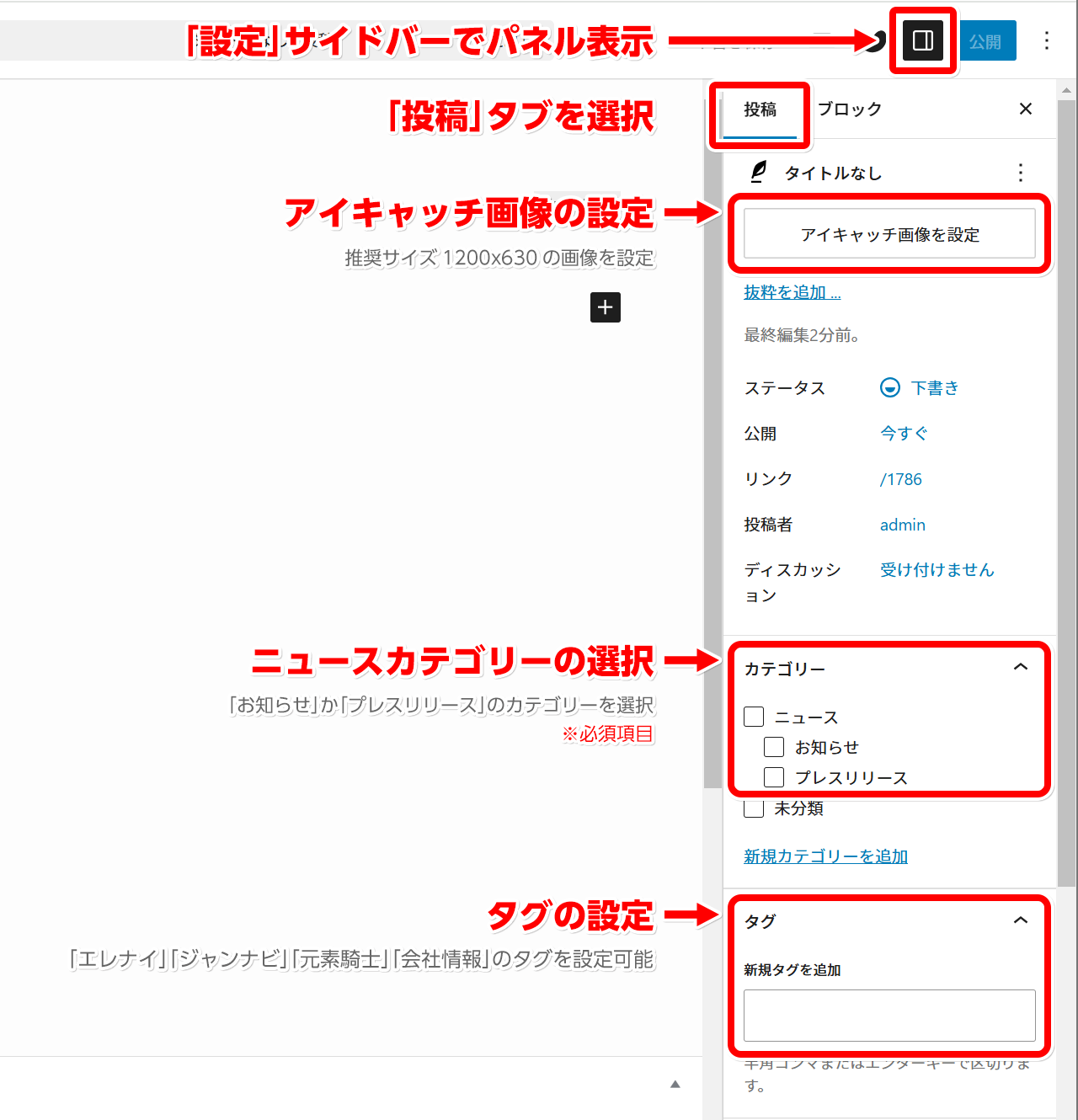
投稿ページの編集画面では、右側にサイドパネルが表示されます。このサイドパネルの項目から「アイキャッチ画像」「カテゴリー」「タグ」の設定を行っていきます。

「アイキャッチ画像」は横1200px縦630pxがベスト!
少し乱暴ですがWordPressで作られるページはタイトル・アイキャッチ画像・本文を設定したら基本的な体裁のページの出来上がりです。この構成は皆さんが日頃目にするメディアサイトのニュース記事にしても同じことが言えます。
そしてアイキャッチ画像とは、その記事の“顔”とも言えるとても重要な存在です。
当サイトのアイキャッチ画像に関して、サイズやアスペクト比、容量(上限は8MB)など細かい指定はありませんが、ベストなサイズは横1200px、縦630pxの横長の画像です。なるべく推奨サイズに近いサイズと画角のアイキャッチ画像を用意しましょう。

アイキャッチ(Eye Catch)画像とは、読者の目(Eye)をひきつける(Catch)ための画像のこと。
WordPressサイト上では、新着記事一覧・人気記事一覧などのサムネイル(小さく表示された画像)として表示されたり、各記事ページの冒頭(記事タイトルの下)に大きく表示されます。
「カテゴリー」を選択しよう!
現状ニュースのカテゴリーの選択項目は「お知らせ」と「プレスリリース」の2種類となっています(今後追加や変更があると思いますが)。記事の内容にそった適切なカテゴリーを選択しましょう(※カテゴリーの設定は必須項目なのでお忘れなく!)
お知らせ
ウインライトから発信される情報で、プレスリリースとはマッチしない記事はこのカテゴリーを選択して下さい。例えば「新卒社員の入社式を執り行いました」とか、「年初めに神社に参拝してご祈祷を受けました」とかはプレスリリースにそぐわない内容ですよね。コーポレート管理部の方によく使われるカテゴリーかと思います。
プレスリリース
新サービスや新規事業の開始、あるいは、経営・人事・IRなどの企業情報を発表する公式文書もこのカテゴリーになりますが、シンプルに各プロジェクトの訴求に繋がる情報発信もこのカテゴリーを選択して下さい。コラボイベントのやキャンペーンの発表などなど。
「タグ」を設定しよう!
タグはウインライトの各プロジェクトと会社情報の4種類用意されていて、帰属プロジェクト(管理部は会社情報)のタグを設定して下さい。
タグはラベルのようなもので複数設定も可能です。例えばジャンナビとエレナイでコラボイベントを行った場合など、記事内容が双方のプロジェクトに関連するものであれば「ジャンナビ」と「エレナイ」両方のタグ設定が妥当かなと思います。
| タグの種類 | |
|---|---|
| エレナイ | EKOプロジェクト |
| ジャンナビ | ジャンナビプロジェクト |
| 元素騎士 | 元素騎士プロジェクト |
| 会社情報 | コーポレート管理部 |
タグを設定すると、投稿に付けたタグのタグ一覧リストを出力やページの生成などが簡単にできるようになるので、カテゴリー同様忘れずに設定しましょう!
いざ執筆開始!記事のタイトルと本文を入力しよう!

いよいよ本格的な執筆の開始です。と言っても日頃ワードやPR TIMESの入稿でプレスリリースを書くことがある皆さんには特に変わったことはありません。普段通りに読み手に伝わりやすい記事を執筆していけば問題ありません。
タイトルは32文字〜40文字が最適!魅力的なタイトルを目指そう!

一般的なメディアサイト等の記事は、SEOの観点からターゲットやキーワードの選定が不可欠です。ただ当サイトはコーポレートサイトなので、素直に記事の訴求内容に沿った分かりやすいタイトルを付けるのが良いでしょう。
また、文字数はパソコンでは32〜35文字前後、スマホでは35文字〜40文字前後が検索エンジンに表示されるため、近年ではタイトルの文字数を40文字未満とする方が主流です。
タイトルはアイキャッチ画像同様、その記事の“顔”とも呼べる重要項目です。読み手の目を引く魅力的なタイトルを目指しましょう!記事一覧や検索結果などでクリックされやすくなります。
読みやすい記事は一貫性が大事!
記事内で使われる本文の要素は思いのほか種類が少なく、ほとんどが見出しや画像、段落といった要素になります。それらの要素を文章の構成に従ってセクション毎にまとめ、一貫性のある体裁を保った記事が読みやすい記事と言えます。
以下の五つの基本的な要素だけでも、シンプルで見やすい記事は十分執筆可能です。まずは、これらの基本的な要素の入力に慣れて、読みやすい記事を書いてみましょう!
- 見出しH2~h3
- 段落
- 画像
- リスト(順序なし/あり)
- テーブル
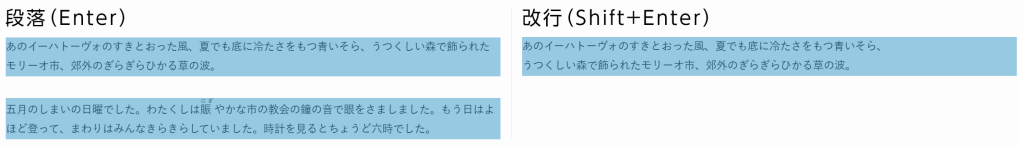
「段落」と「改行」の入力のクセに注意!
初めてWordPress等のCMSに触れる人にはややクセを感じるかもしれませんが、WordPressではテキスト入力の「Enter」で段落、「Shift」+「Enter」で改行されます。(WordPress以外のCMSでもだいたいこのパターンが多いです)

「段落」は文章のひとまとまりの区切りです。段落と段落の間に一行分のスペースが確保されるので、適切な段落の文章は読みやすさに繋がります。
「改行」は文章を直接前の行から次の行への移動ですが、一般的なWEBサイトのページでは様々な画面幅のディスプレイで読まれるため、PCで見たら読みやすく綺麗に表示されていてもスマホで見たら、意図しない位置で改行されて見栄えが悪くなることもあるので、ブラウザの画面幅を変えたり、実機のスマートフォンでもチェックしてみて下さい。
「です・ます調」と「 だ・である調」文末表現の2大派閥!


意外と意識をしていないとブレブレになってしまうのが、「です・ます調」と「 だ・である調」の文末表現です。
小説家やプロのライターが書く文章は、同じパターンが繰り返されると単調で稚拙とみなされやすいので、適度に文末表現のパターンを織り交ぜ、より読み手に伝わりやすい文章に昇華させるテクニックを持っていますが、世に出回るプレスリリースの文体は「ですます調」を用いるのが基本となっています。(断定的な情報や、専門性の高い内容の記事はその限りではありませんが)
また、「です・ます調」には文体のほかにも、プレスリリースに適している書き方の特徴があるので、広報PRの担当者は深く考えずに「です・ます調」で書けばOK!と取り合えず覚えておいて下さい。
考える必要のないシステマティックなルール作りが大事!

スピーディーな記事作成には、簡略できるところはとことん簡略化することがとても大事です。思い当たる方も多いかと思いますが、日々コンスタントに作成する記事のパーマリンク(URL)を決めることや、記事内で使われる大量に画像にいちいち適切な画像ファイル名を考えて割り振っていては思いのほか時間がかかるものです。
ここで重要なのは考える必要のないシステマティックなルール作り、レギュレーションがとても大事ということです!
記事内で使用する画像のファイル名にも一貫性を!
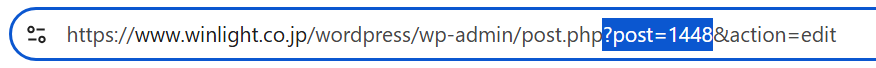
当サイトでは、新規で投稿ページを作成した時に自動的に数字のIDが割り振られます。この一意の数字がpid-{post-id}として記事のURLになります。
例えば、この「記事制作のガイドライン」の記事でいうと1448という数字が記事のpost-idになります。つまりこのページのURLはhttps://www.winlight.co.jp/pid-1448となるわけですね。

具体的な画像ファイルの命名規則ですが、記事内で使われる画像は、表示される順番にページIDを割り振ってしまいましょう!
この記事のアイキャッチ画像はp1448_ec.png、本文の画像は上から順に、p1448_01.png、p1448_02.png、p1448_03.png…といった具合に。ちなみにp1448_ec.pngの「ec」の部分は「Eye Catch」の略です。
- p1448_ec.png(※アイキャッチ画像)
- p1448_01.png
- p1448_02_1.png/p1448_02_2.png(横並びのカラム)
- p1448_03.png
- p1448_04.png etc…
上記のように画像ファイル名を付けると管理も楽な上に、ボリュームのある記事でもおおよその配置場所が予測しやすいといったメリットがあります。
そして、記事に“新規”の画像を配置したらできるだけ「alt属性」を設定しておきましょう!
ちょっと面倒だし、ついつい忘れてしまいがちな画像のalt属性ですが、検索エンジンのクローラーに画像の内容を伝えることでSEO的なメリットがあり、なにより視覚に障害を持つ方にもその画像がどんな画像なのかをスクリーンリーダーで伝えることができます。思いやりの心を持って代替テキストを入力しましょう!🥰
『SWELL』の多彩な機能でページを彩ろう!

記事制作に慣れたら単調な構成の記事作成に不満を持つこともあるかも知れません。「ここ、タブで切り替えた方が分かりやすいな」「間延びして助長だからアコーディオンで表示したいな」とか、「もうちょっとSTEP by STEPな表現できたらいいな」などなど。
おおよそ一般的WEBサイトで使われるコンテンツは『SWELL』の機能でいとも簡単に実装することができます。多彩な機能で自由に読みやすく、美しくページを彩ることができるのです。そう『SWELL』ならね。
必見!記事のブラッシュアップに役立つSWELLの機能紹介!
ここでは平凡な記事をより見栄えよく、魅力的なページにブラッシュアップするためのいくつかのお勧め機能を紹介します。
まずは基本中の基本。『SWELL』のブロックエディター専用機能を紹介します。
テキストのサイズやカラー、マーカー装飾から、ブロックのボックスデザイン、様々なタイプのリスト、横並びのカラムを自在にコントロールする機能(しかもレスポンシブにも対応!)など、ページを装飾する様々な機能について解説しています。

こちらも記事作成においては必要不可欠なボタン要素について解説しています。キラッと光るものや、様々なタイプの綺麗なボタンを簡単に設置できますので、ぜひ活用してみて下さい。

WEBサイトにおいて内部リンクは重要な要素です。包括的な訴求に繋がる関連記事はぜひ積極的に取り入れましょう!

まだまだ紹介したい機能はたくさんあるのですが、前出した機能だけでも今までよりもずっと魅力的な記事にブラッシュアップできることは間違いありません。
さらに詳しい機能が知りたいという方はぜひ『SWELL』の各種機能紹介をご覧になって下さい。
記事作成のガイドラインまとめ
ここまでプレスリリース記事作成における基本的なガイドラインを説明してきましたがいかがでしたでしょうか。
近年ではChatGTPはじめ様々な生成AIの普及にともない、誰でも簡単に高品質なWEBコンテンツを発信できる時代になってきました。質、量ともに求めらる時代において、如何に少ない労力で最大限の成果を発揮できるか常に考えていかなくてはならないように思います。
可能な限りのページで、エディターからダイレクトに編集できるようにカスタマイズしたサイトとなっていますが、記事制作にも慣れた頃にはああしたい、こうしたいといった要望も出てくると思います、その際はお気軽にご相談ください。
このコーポレートサイトがウインライトから発信する情報をより魅力的に多くの方に伝えられる一助となれば幸いです。
